I have very limited CSS language and basically I just use @media in CSS to create something responsive for my site so that it will appear differently on different screens. For example, like this:

Problem
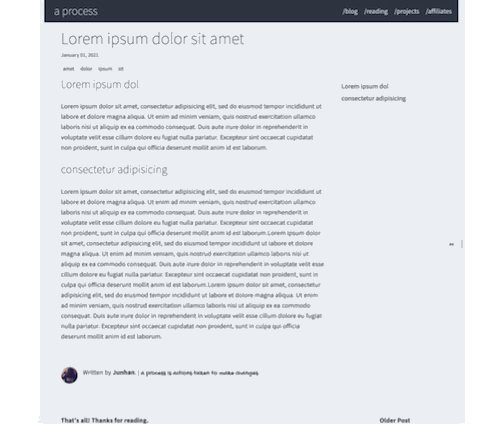
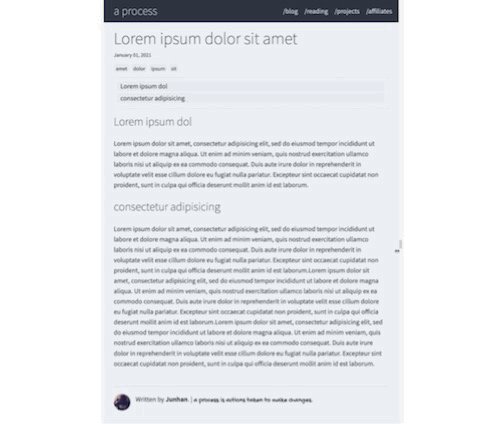
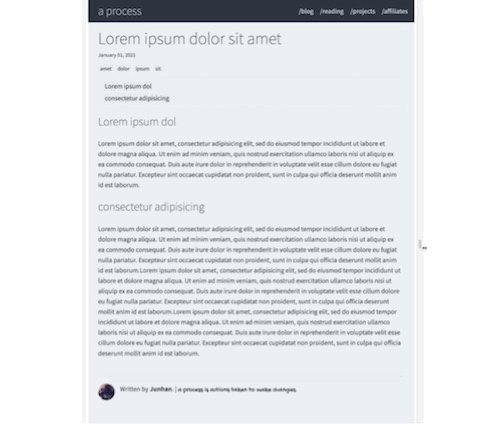
I want to have a table of contents on the right side when the screen is large, but when browse on mobile devices, I want it to be rows so all the content fits the screen.
As before, I have used @media a few times and it worked fine. For example, the Header component, which is the one that lies on top of this page (actually every page) of the site. However, after I applied the same logic to the content...
It didn't work... Why?!
Really, Why?!
I spent some time read the CSS documents of @media but I didn't find any syntax nor function ordering issues. Apparenly I used it correctly as I do have a working example. I also tried to understand the way @media works, but I didn't find clues indicating it was wrong.
Solution, Maybe
TL;DR
Make a responsive React component with @media CSS styling and use it in the page templates, instead of apply @meida directly to the page templates.
A bit context of Gatsby files. components usually contains the React comopnents that are reusable. templates contains the template definition to generate pages with provided contents.
gatsby-site-dir
|__src/
|__components/
| |_ header.js
| |_ content.js # Where I want to apply @media
| |_ ...
|
|__templates/
|_ blog-post.js # The template used to generate postsI noticed that the Header component sits in src/components and the component I want to change is part of a template js file that sits in src/templates.
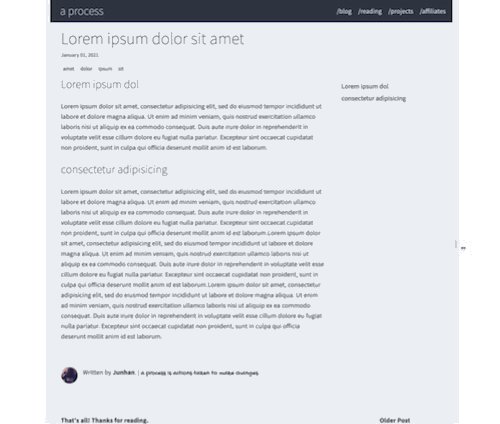
With a quick test that I simply added a dumb extra Header in the template, as I resize the page, the header is still responsive. OK, then I just did the opposite: move the part I want to be responsive out to components directory as content.js and added CSS there. It worked! (Note the table of contents is repositioning when size changes)

So What Really Happend?
I don't know. My only certain conclusion is the way Gatsby generate pages really matters but I don't know how does it affect the CSS. However, as always, done is better than perfect. The problem is solved and I'm happy. Writing this down to not repeat the same error and hope this post helps you solve yours if you run into similar cases.